How to Create a Simple Frame Filter in Spark AR Studio for Facebook and Instagram
Snapchat, Facebook, Instagram. What do these social media applications all have in common? Filters. Filters make these apps more fun and engaging. They might seem too complicated to create, but with Spark Ar Studio, it is a piece of cake.
Spark AR Studio is a user-friendly software used to create Augmented Reality experiences for Facebook and Instagram.
This tutorial is going to cover creating a simple frame filter in Spark AR.

To create this filter, you will need to have Spark AR Studio installed on your device. If you do not have it installed, you can do so here.
Overview of Spark AR Studio
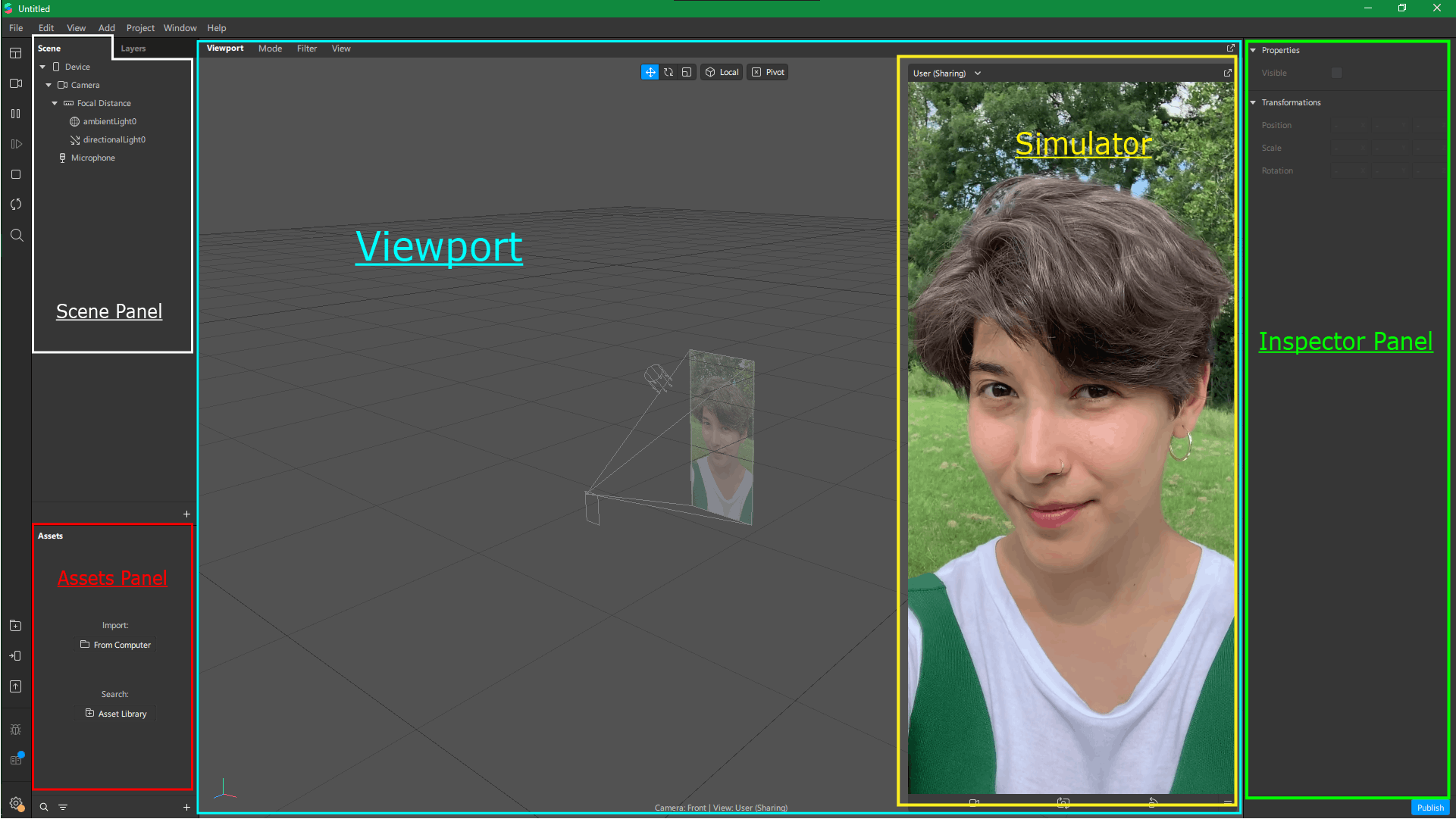
This section is going to cover the parts and panels in Spark AR studio that we'll be using to create the filter.
Viewport: This is located in the middle of the screen and lets you see and manipulate the effect as you create them.
Scene Panel: This is where we add the objects and trackers that form the effect.
Assets Panel : This lets us add materials, scripts, animation, textures etc, to our effect.
Inspector Panel: This lets you make detailed changes to the properties of the assets or objects you're working with.
Simulator : This lets you preview your effect on different device screens.

Creating the Filter
Follow these steps to create the filter:
Create the Asset (Frame)
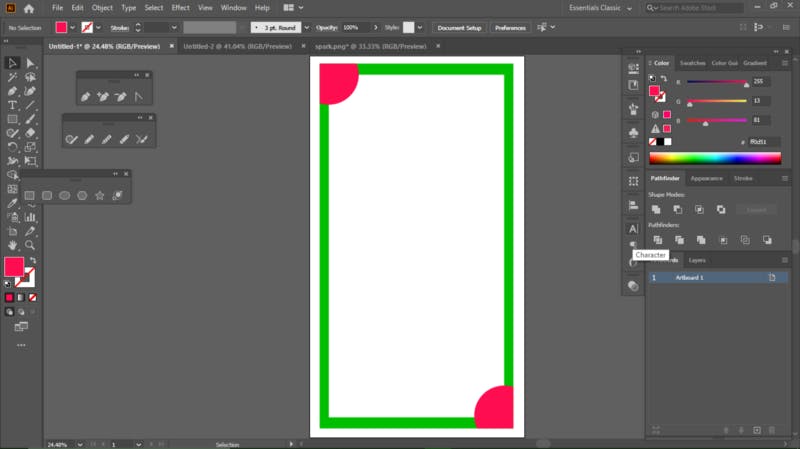
To create the frame, you will need software that can create PNG files. I used Adobe Illustrator, but you can use Adobe Photoshop, Figma, or any software program of your choice.
Use an artboard or canvas size of 1080 x 1920.
After creating the frame of your choice, export it as a transparent PNG file.

Alternatively, you can download the frame used in this tutorial here.
Add the Asset to Spark AR Studio
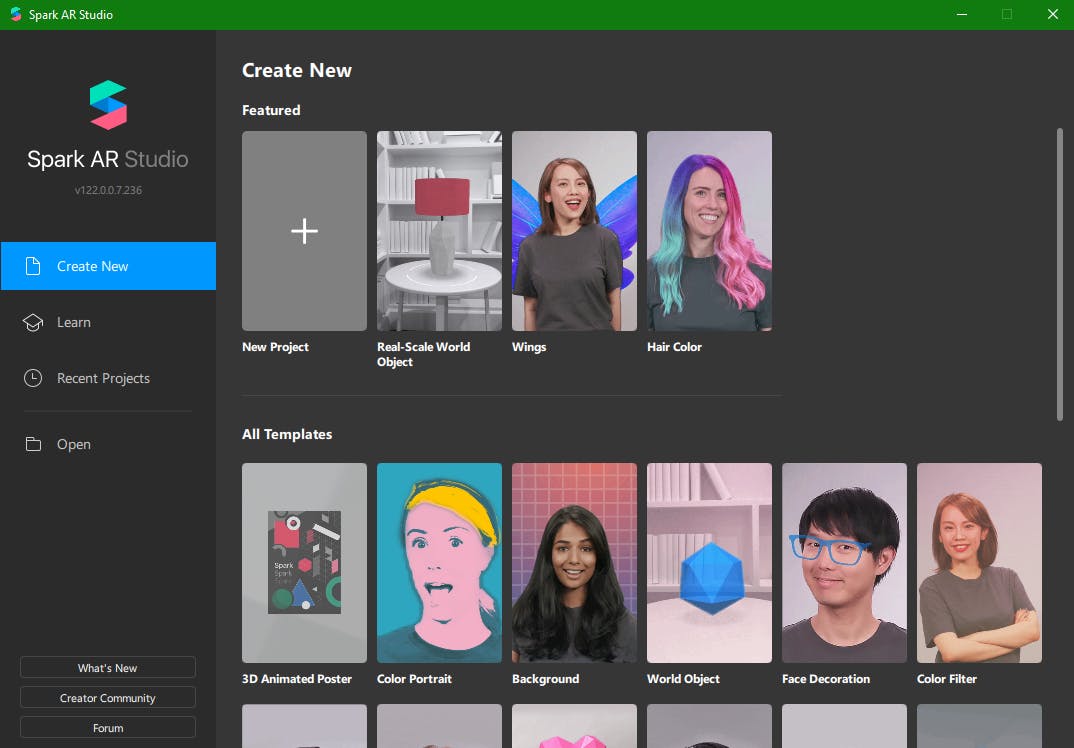
First, open Spark AR Studio on your computer.

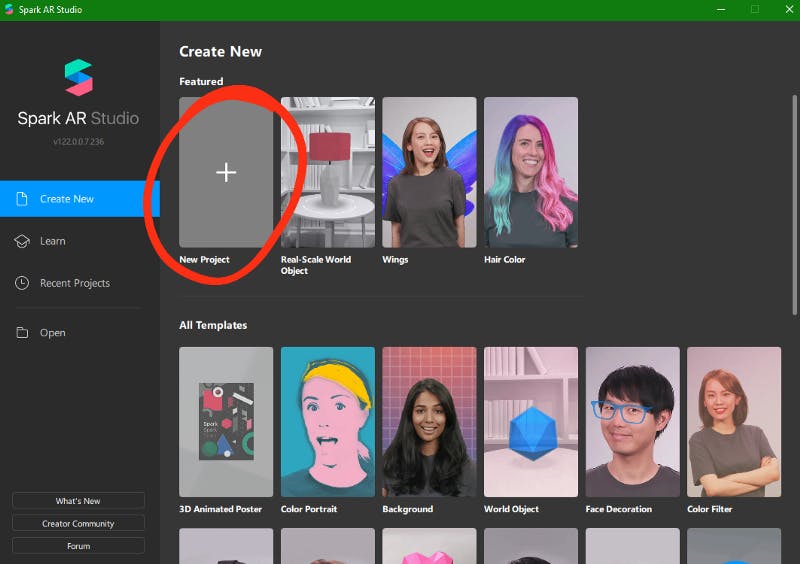
Create a new project.

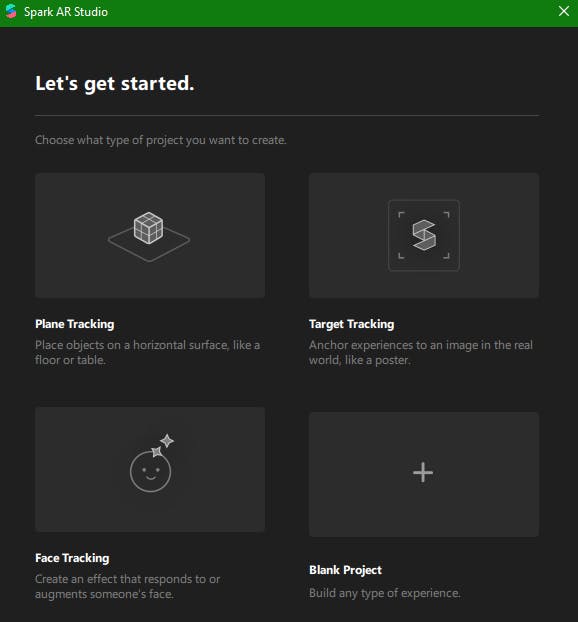
Click on "Blank Project".

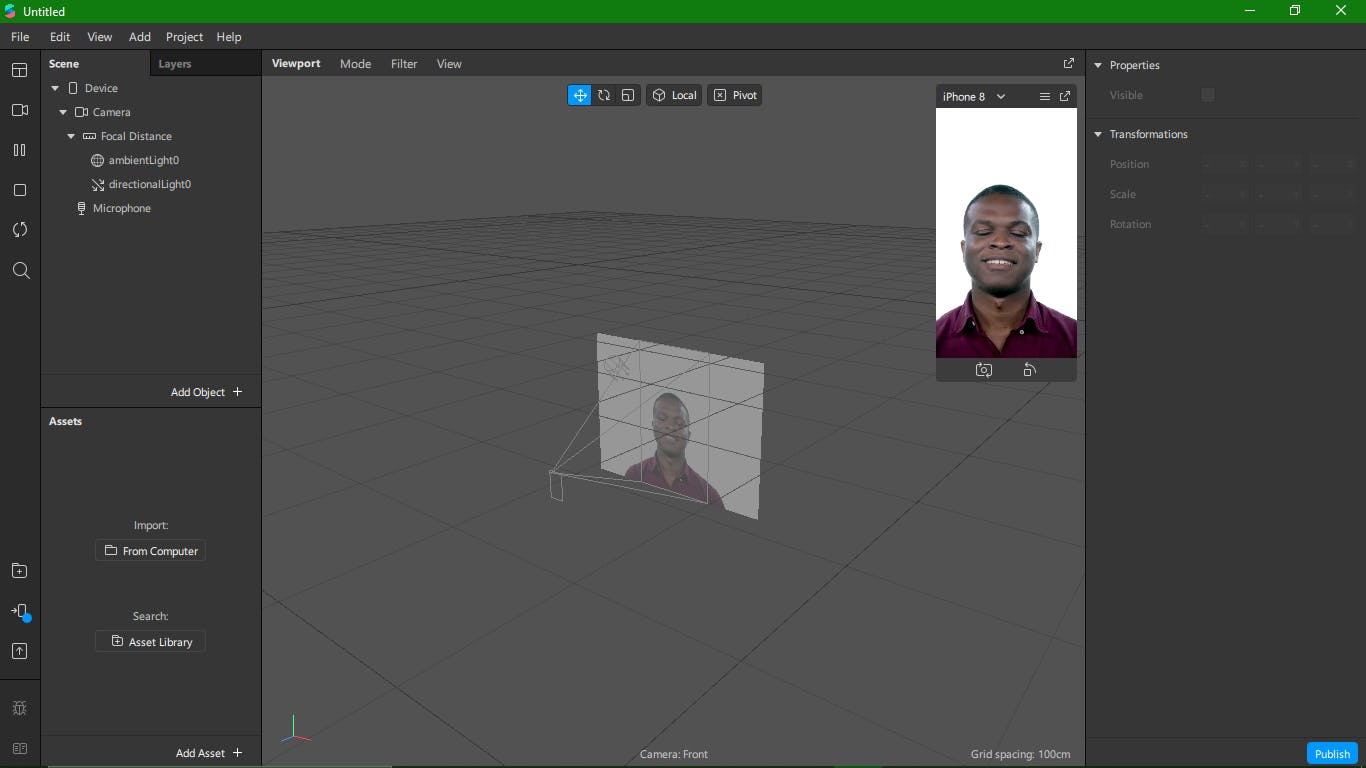
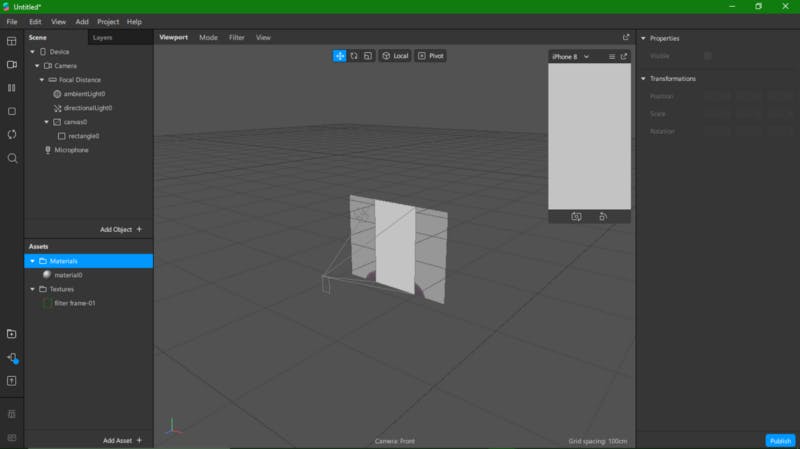
You should now see something that looks like this:

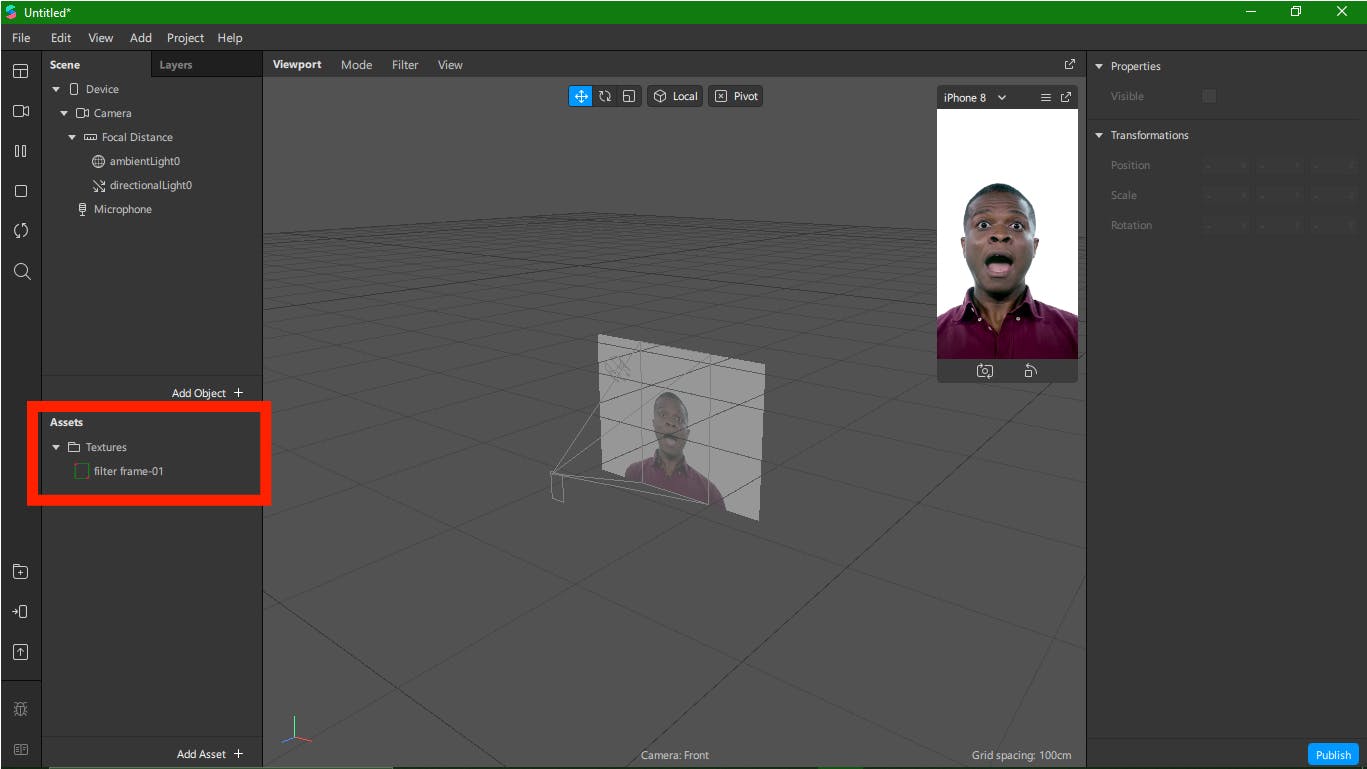
At the bottom left, add the asset by importing the frame you have created from your computer.

You should now see your frame under the "Textures" in the Assets panel.

Add a Rectangle to the Scene Panel
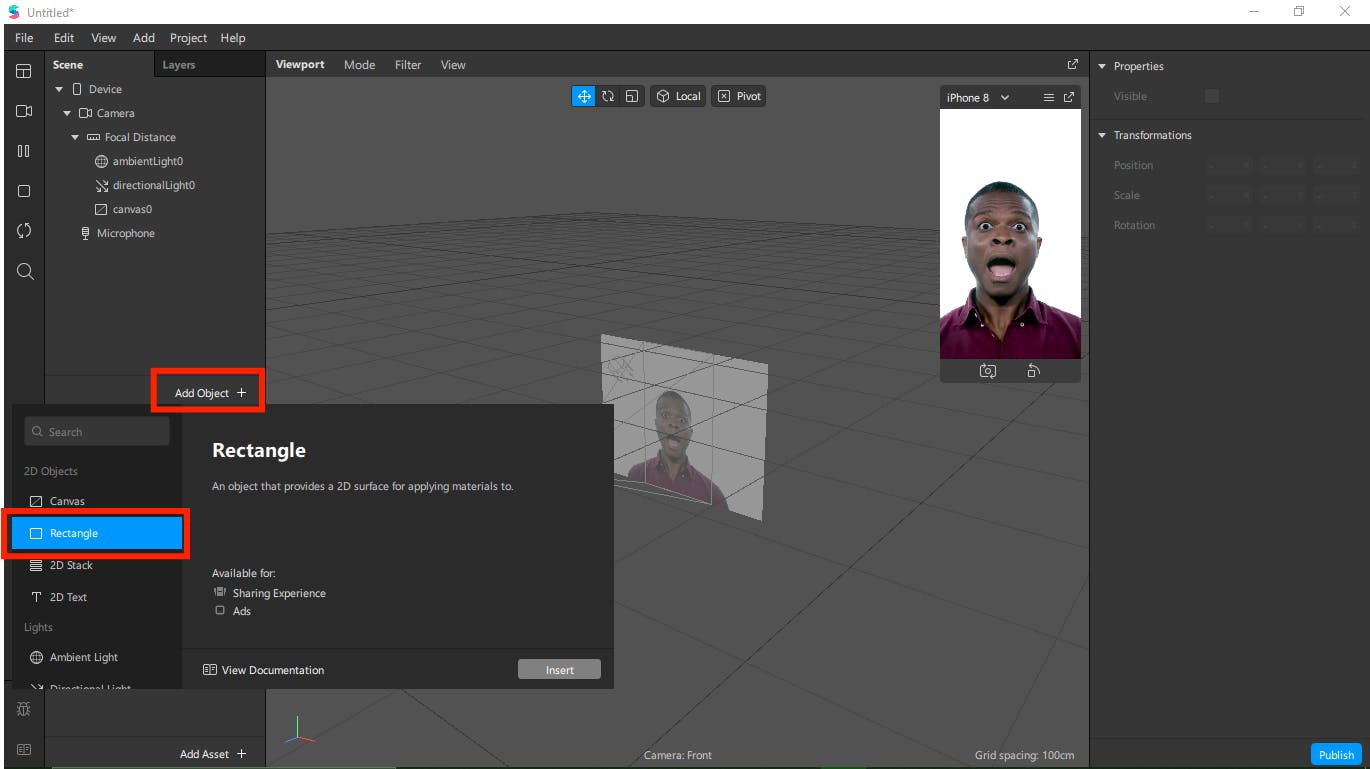
At the top left side of the screen, in the Scene Panel, click on "Add Object" and insert a rectangle.

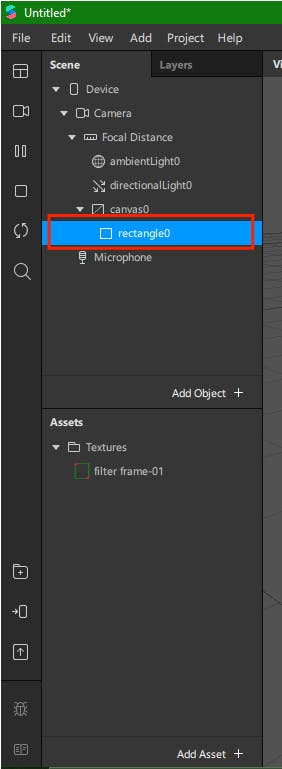
After adding the rectangle, it should appear in the Scene Panel under "Canvas0"

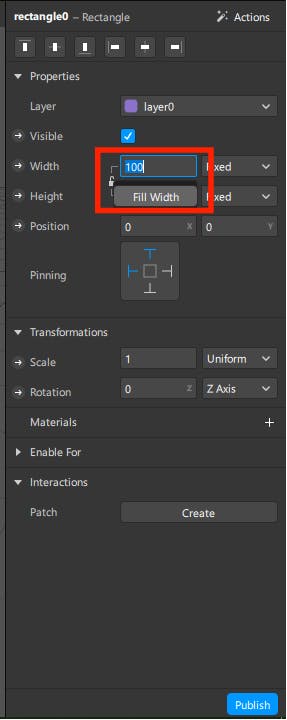
In the Inspection panel at the right side of the screen, set the Width and Height to "Fill Width" and "Fill Height" respectively.

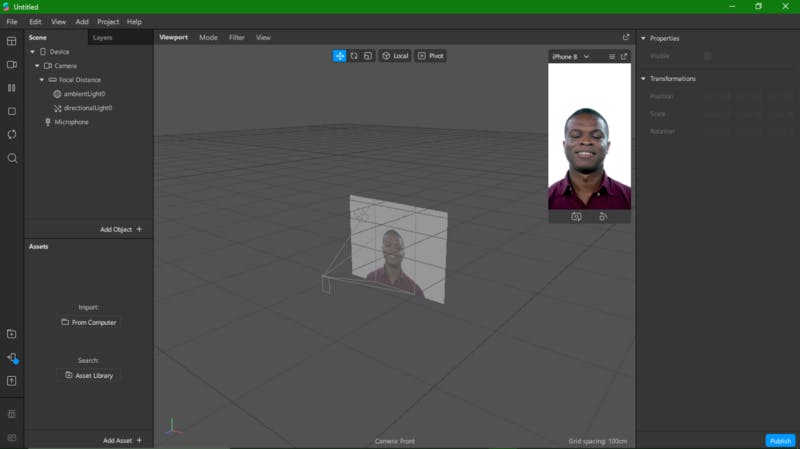
The rectangle should now cover the length and breadth of the device screen. In the viewport, it should look like this:

Add a Material to the Rectangle
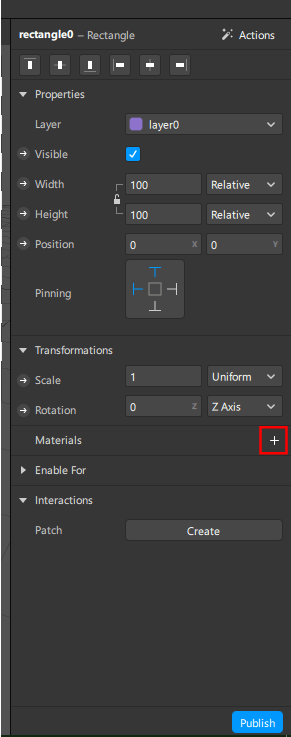
Now, you are going to add a material to the rectangle. That material will be your frame. In the rectangle's Inspection panel, click on the plus (+) sign beside "Materials".

A new material called "material0" will be created.

You will also notice that this new material will be added under "Materials" in the Assets panel. You can rename "material0" if you like, but in this tutorial, we will leave it as it is.

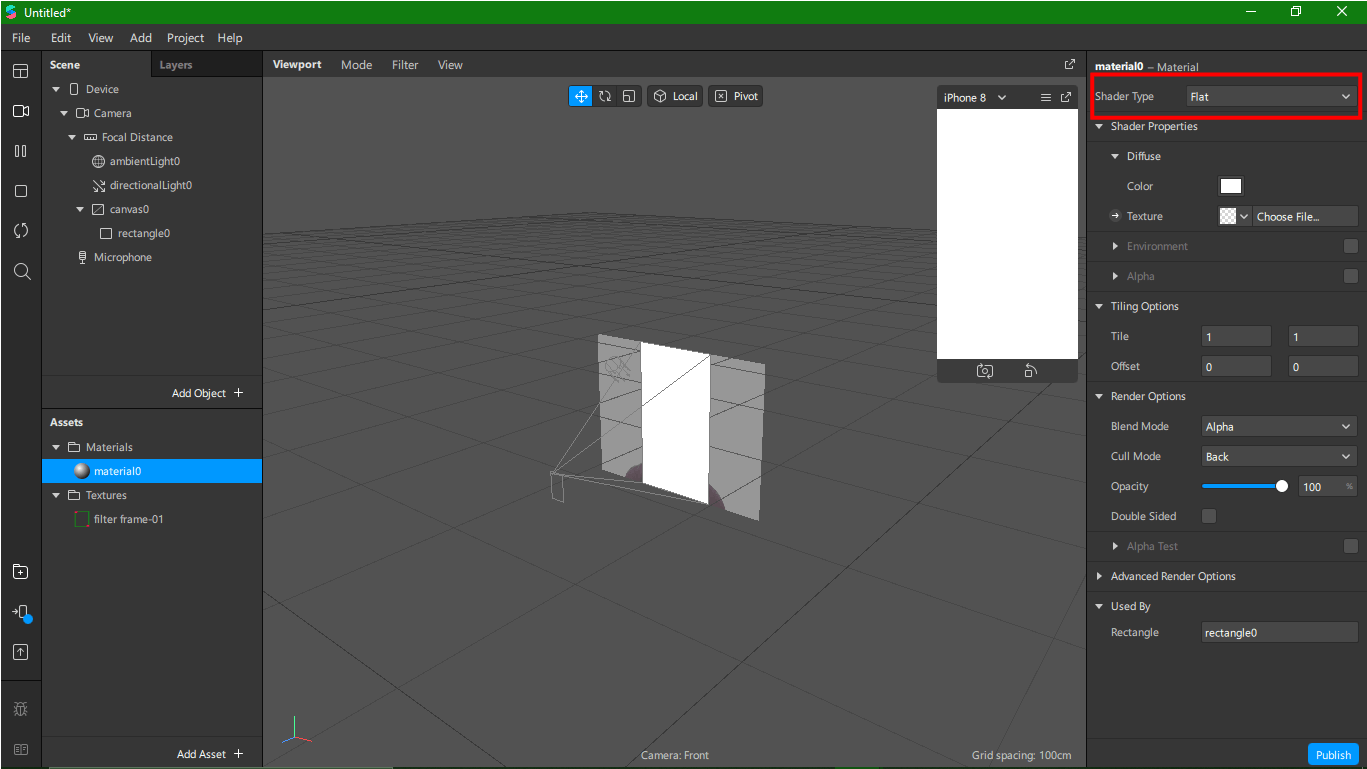
Click on "material0" in the Assets panel and navigate to the Inspection Panel. Change the "Shader Type" from 'Standard' to 'Flat'. We are doing this because we're working with 2D objects.

Add the Frame Texture to the Rectangle
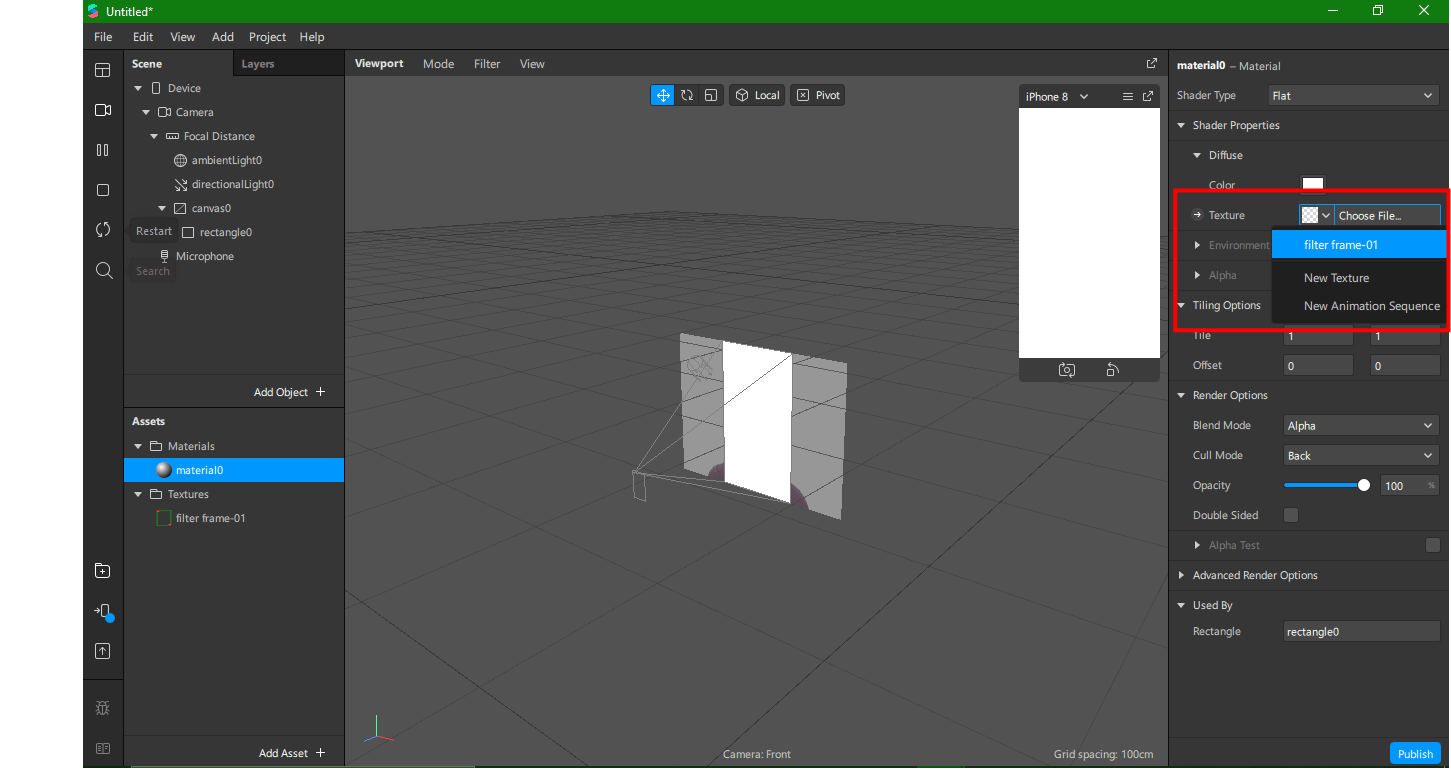
In the Inspection panel, under "Shader Properties", go to "Diffuse" and then to "Texture". In the box beside "Texture", click on the frame asset you imported into Spark AR Studio at the beginning.

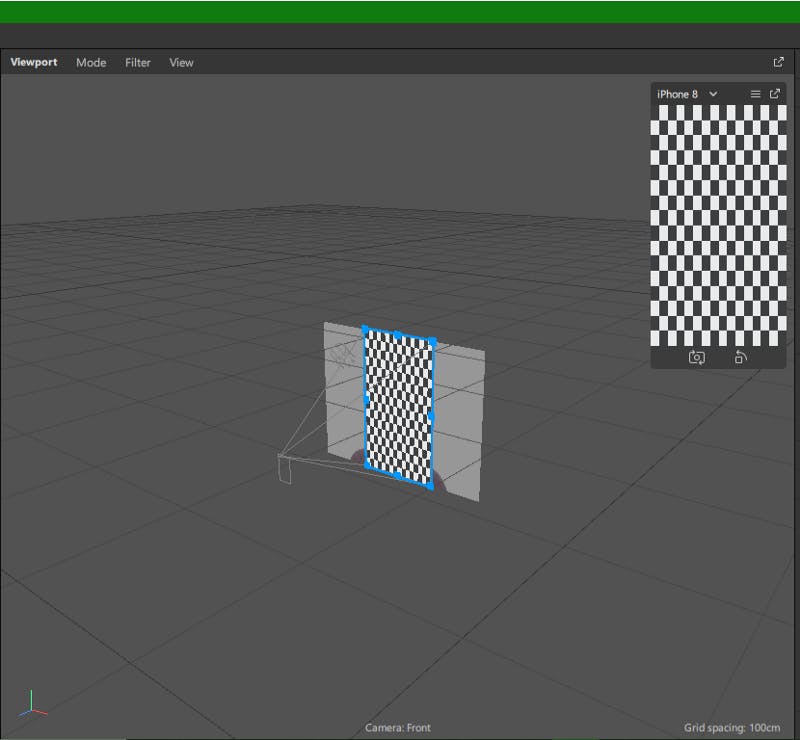
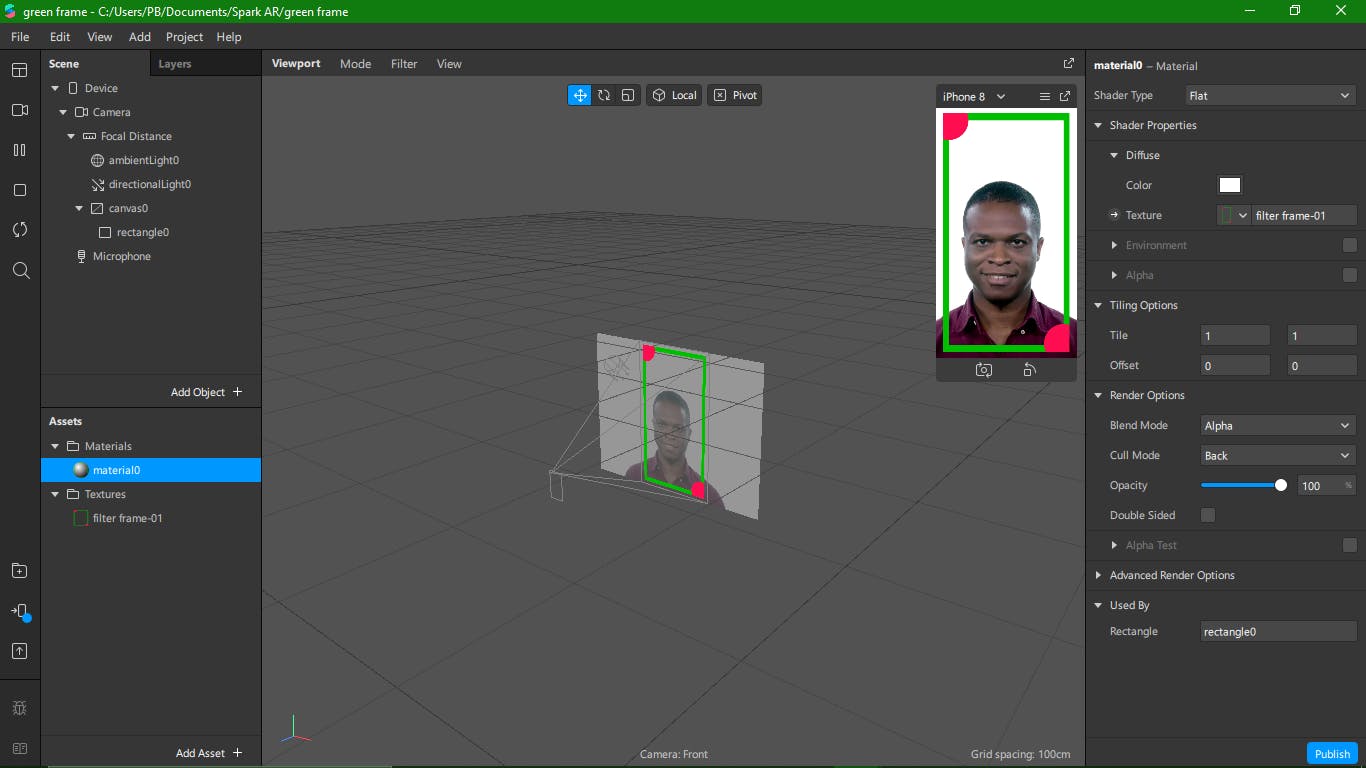
The frame will now replace the rectangle in the viewport. You should see something like this.

You have now created a simple frame filter.
Previewing your Filter
You can preview your filter on Spark AR Player on your phone before directly sending it to Facebook or Instagram.
First, download Spark AR Player on your mobile device.
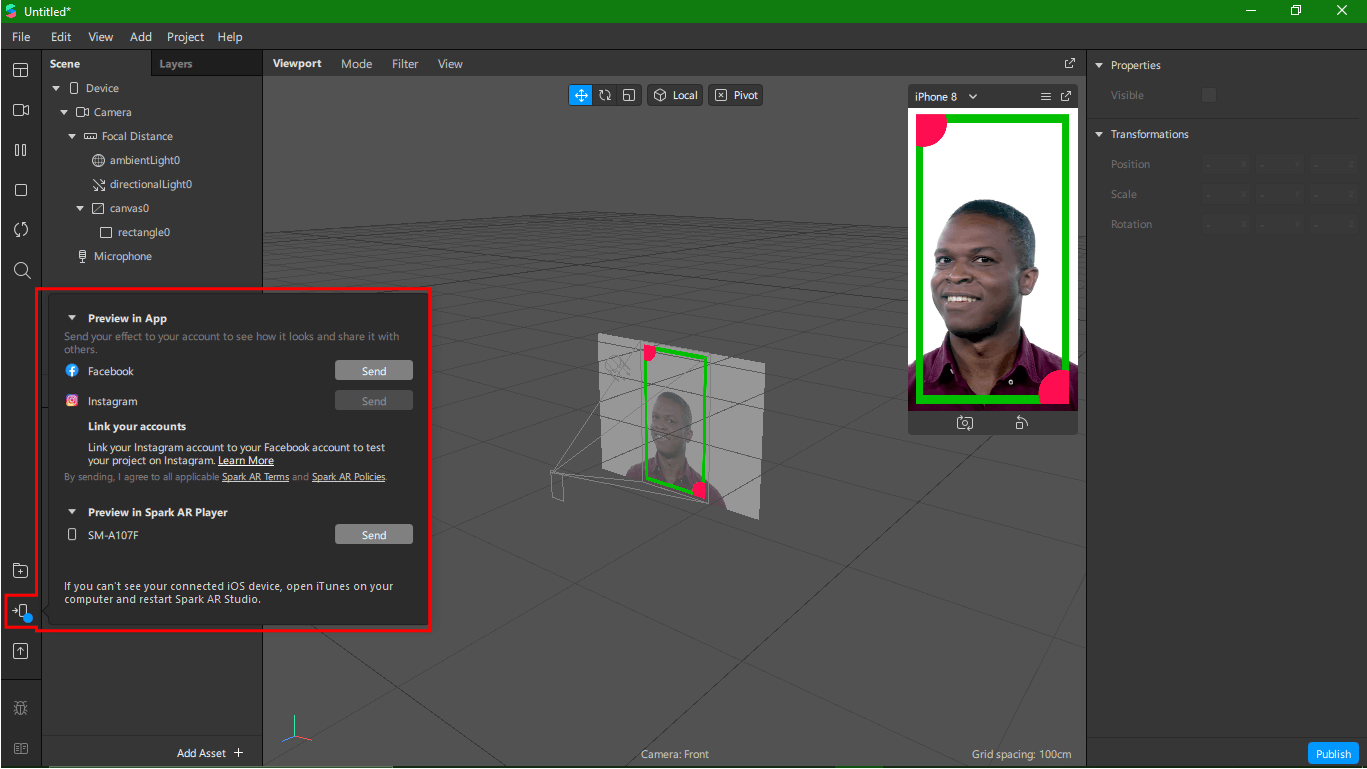
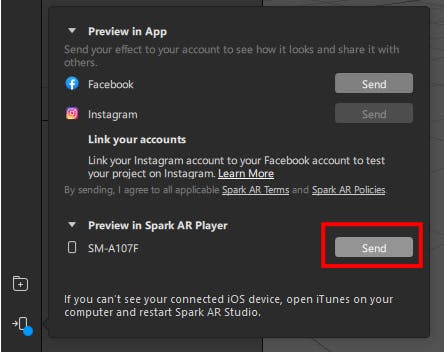
To preview the filter, connect a USB cord to your computer. A blue dot will appear on one of the icons on the extreme left of the screen. Click on it. You should see something like this:

Preview the filter on Spark AR Player by clicking the "Send" button beside the name of the device listed there.

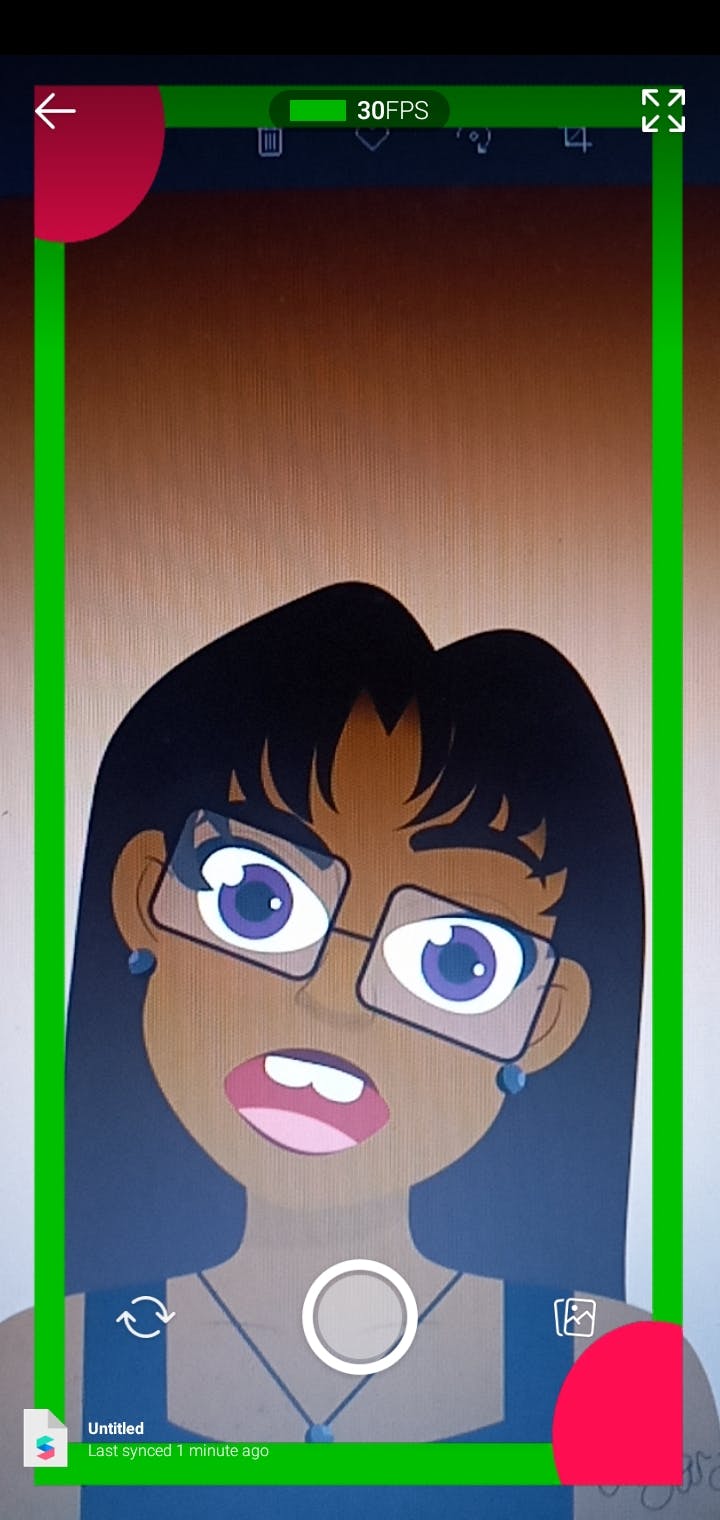
You can now preview the filter on your mobile device.

Conclusion
You have learnt how to create a simple frame filter on Spark AR Studio. You can play around and create your filters now. Feel free to make them as complicated as you want.
If you have any questions, contact me on Twitter @chiizaraa
